Disable CORS protection on OpenLiteSpeed Servers
Cross-Origin Resource Sharing (CORS) is an essential mechanism in web development that allows our NVMe VPS Servers to control which origins (domains, schemes, or ports) are permitted to load resources from them. On Linux Webservers CORS can prevent external resources from loading. We will learn how to disable CORS protection when using OpenLiteSpeed servers. The process to disable CORS protection in cPanel Servers is different. Please see that article. But first, let’s dive into CORS protection:
Purpose and Overview
- CORS ensures secure cross-origin requests and data transfers between browsers and servers.
- It mitigates the risks associated with cross-origin HTTP requests.
- Browsers use CORS in APIs like
fetch()orXMLHttpRequest.
How CORS Protection Works:
- HTTP Headers: CORS works by adding new HTTP headers that describe which origins are allowed to read information from a web browser.
- Preflight Request: For HTTP methods (other than GET or POST with certain MIME types) that can cause side-effects on server data, browsers send a “preflight” request to the server. This request checks if the server permits the actual request.
- Credentials: Servers can specify whether credentials (such as cookies and HTTP authentication) should be sent with requests.
Scenarios Where CORS Is Used
- Invocations of
fetch()orXMLHttpRequest: These APIs follow the same-origin policy, but CORS allows cross-origin requests if the right headers are included. - Web Fonts: CORS enables cross-domain font usage in
@font-facewithin CSS. - WebGL Textures: CORS supports loading textures for WebGL.
- Images/Video Frames: CORS allows drawing images or video frames to a canvas using
drawImage(). - CSS Shapes from Images: CORS facilitates using images for CSS shapes.
Error Handling
- CORS failures result in errors, but for security reasons, specifics about the error are not available to JavaScript.
- To diagnose issues, developers can check the browser’s console for details.
Remember, CORS strikes a balance between allowing more freedom and functionality than purely same-origin requests while maintaining security. It’s a crucial part of modern web development. So when CORS causes problems. How do we disable CORS protection in Litespeed Servers?
Disable CORS Protection OpenLiteSpeed Servers
So to disable CORS protection on OpenLiteSpeed NVMe VPS Servers we need to make some modifications to the virtual host file. This is completed in the LiteSpeed control panel. So access the OpenLiteSpeed control panel which is usually at https://ipv4:7080.
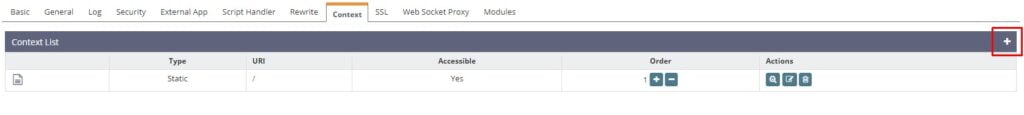
Navigate to Virtual Hosts and select the virtual host for the website that is blocking external connections. Select the Context tab and then the + sign on the right to add a new Context.

In the Context add the following values.
Save the context and restart your OpenLiteSpeed server to disable CORS protection for the domain configured in the virtual host.